This is a first sketch for a real-time shader which mimics the style of old architectural drawings. Two steps are involved: first creating the drawn outlines and second shading the areas in between.
Let’s begin with the outlines.

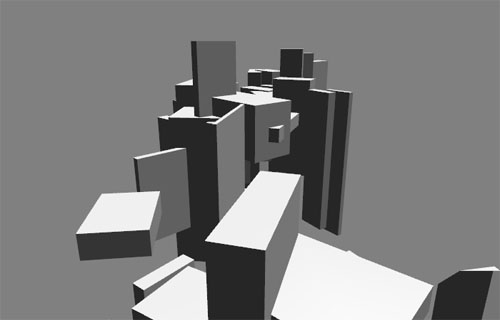
Starting from a simple standard shading and trying to extract contours via sobel-edge doesn’t produce useful results:

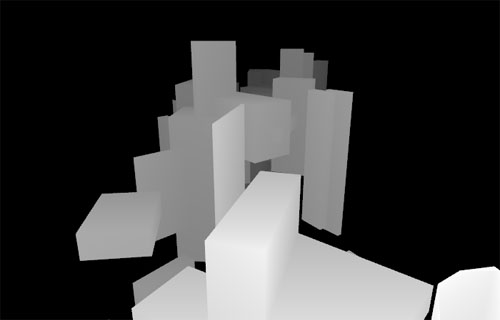
Edges appear depending on contrast. So we have to create some more useful starting material. First create a depth map. Edges will appear between areas of different depth.

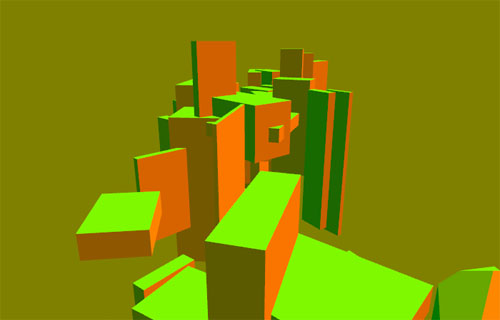
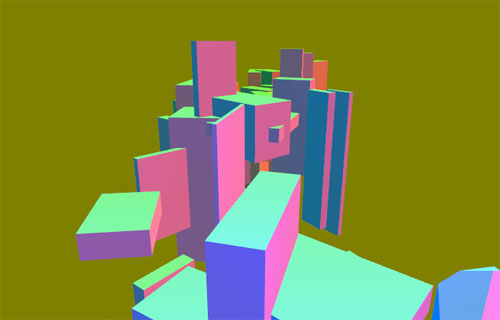
Second we render the normals. Edges will appear between areas facing in different directions.

Both are rendered in one pass and output into the RGB color channels.
red – x component of normal
green – y component of normal
blue – depth

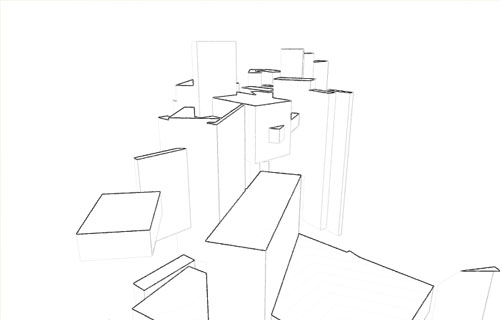
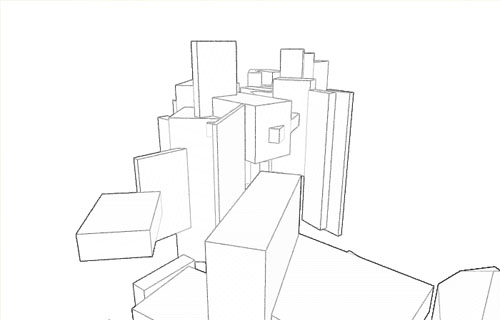
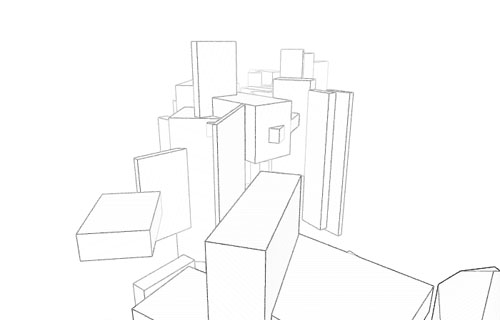
Derived contours: much better!

The line are then modulated with the depth information to fade them out at the distance, producing higher contrast in foreground objects:

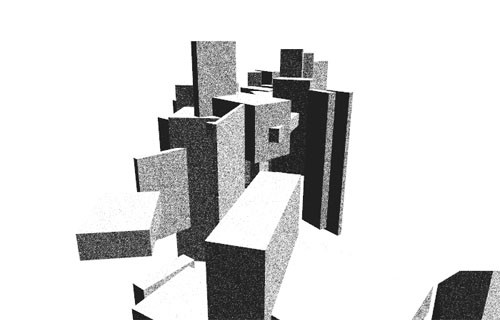
The second step is the proper shading. We can easily modulate the standard shading with a screen aligned noise texture which produces already good results:

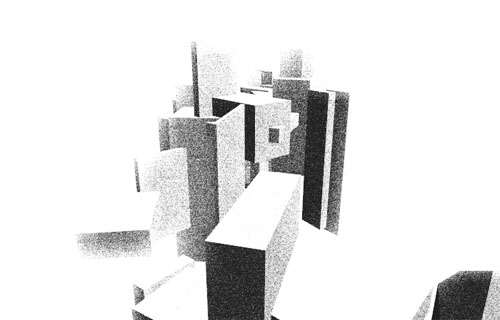
But we can do better with a simple trick. Taking the depth map from an earlier step and modulating it with the noise texture we can lower the contrast in distant areas. Using a down sampled version produces even nicer irregular shading at various edges:

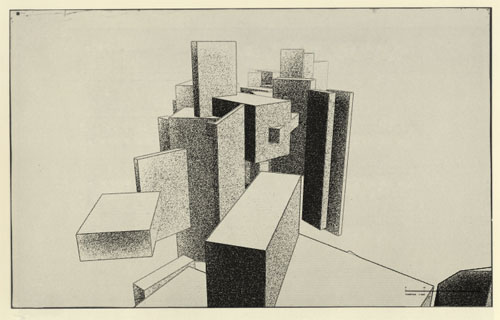
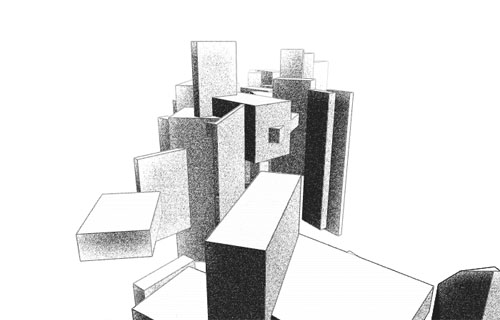
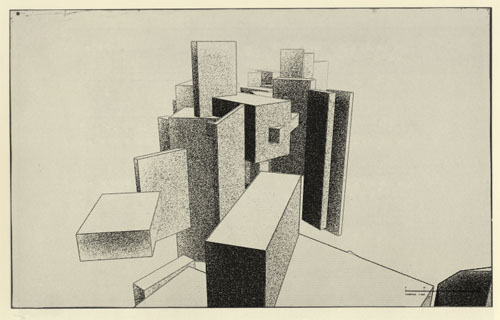
Adding the outlines creates the final look:

The final image is just a multiplication with an image of drawing paper:

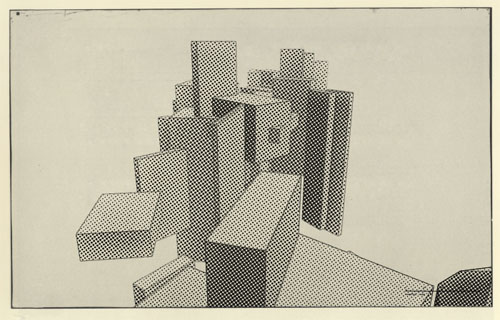
Here is another version using halftone dots: